API Vietcombank (Ngân hàng TMCP Ngoại thương Việt Nam) sử dụng chuẩn OpenAPI để cung cấp khả năng tích hợp liền mạch giữa các ứng dụng, phần mềm và nền tảng số của khách hàng với các dịch vụ ngân hàng. Với OpenAPI, việc kết nối được thực hiện một cách nhanh chóng, đáng tin cậy và đảm bảo giao dịch gần như đồng bộ tức thời.
Giới thiệu
Ngân hàng TMCP Ngoại thương Việt Nam (tên giao dịch tiếng Anh là Joint Stock Commercial Bank for Foreign Trade of Vietnam), được gọi tắt là Vietcombank, chính thức đi vào hoạt động kinh doanh ngày 1 tháng 5 năm 1963 theo Nghị định số 115/CP ngày 30/10/1962 do Hội đồng Chính phủ ban hành trên cơ sở tách ra từ Cục Ngoại hối trực thuộc Ngân hàng Nhà nước Việt Nam
Tính tới thời điểm ngày 30/06/2020, Vietcombank có 30.115 nhân viên, Ngân hàng có 1 Trụ sở chính, 1 Trường Đào tạo và Phát triển nguồn nhân lực Vietcombank, 2 Trung tâm xử lý tiền mặt, 116 chi nhánh trên toàn quốc, 4 công ty con tại Việt Nam, 3 Công ty con tại nước ngoài, 2 công ty liên doanh, 1 công ty liên kết, 1 văn phòng đại diện đặt tại Mỹ, 1 văn phòng đại diện đặt tại Singapore và 1 văn phòng đại diện đặt tại thành phố Hồ Chí Minh. Hoạt động ngân hàng còn được hỗ trợ bởi mạng lưới hơn 1.800 ngân hàng đại lý tại trên 155 quốc gia và vùng lãnh thổ.
Ngân hàng là thành viên của:
- Tổ chức Thẻ quốc tế American Express
- Hiệp hội Ngân hàng Việt Nam
- Hiệp hội Ngân hàng Châu Á
- Tổ chức Thanh toán Toàn cầu Swift
- Tổ chức Thẻ quốc tế Visa
- Tổ chức Thẻ quốc tế Mastercard
- Tổ chức Thẻ quốc tế JCB
Logo Vietcombank
| Tên ngân hàng | Ngân hàng TMCP Ngoại thương Việt Nam |
| Tên giao dịch tiếng Anh | Joint Stock Commercial Bank for Foreign Trade of Vietnam |
| Viết tắt | Vietcombank |
| BIN | 970436 |
| Swift | BFTVVNVX |
| Website | https://vietcombank.com.vn |
API Vietcombank tra cứu lịch sử giao dịch theo khoảng thời gian
curl --location --request POST 'https://my.pay2s.vn/userapi/transactions'
--header 'pay2s-token: xxxxxxxxxxxxxxxxxxx'
--header 'Content-Type: application/json'
--data '{
"bankAccounts": "006101991",
"begin": "01/09/2024",
"end": "15/10/2024"
}'Trong đó:
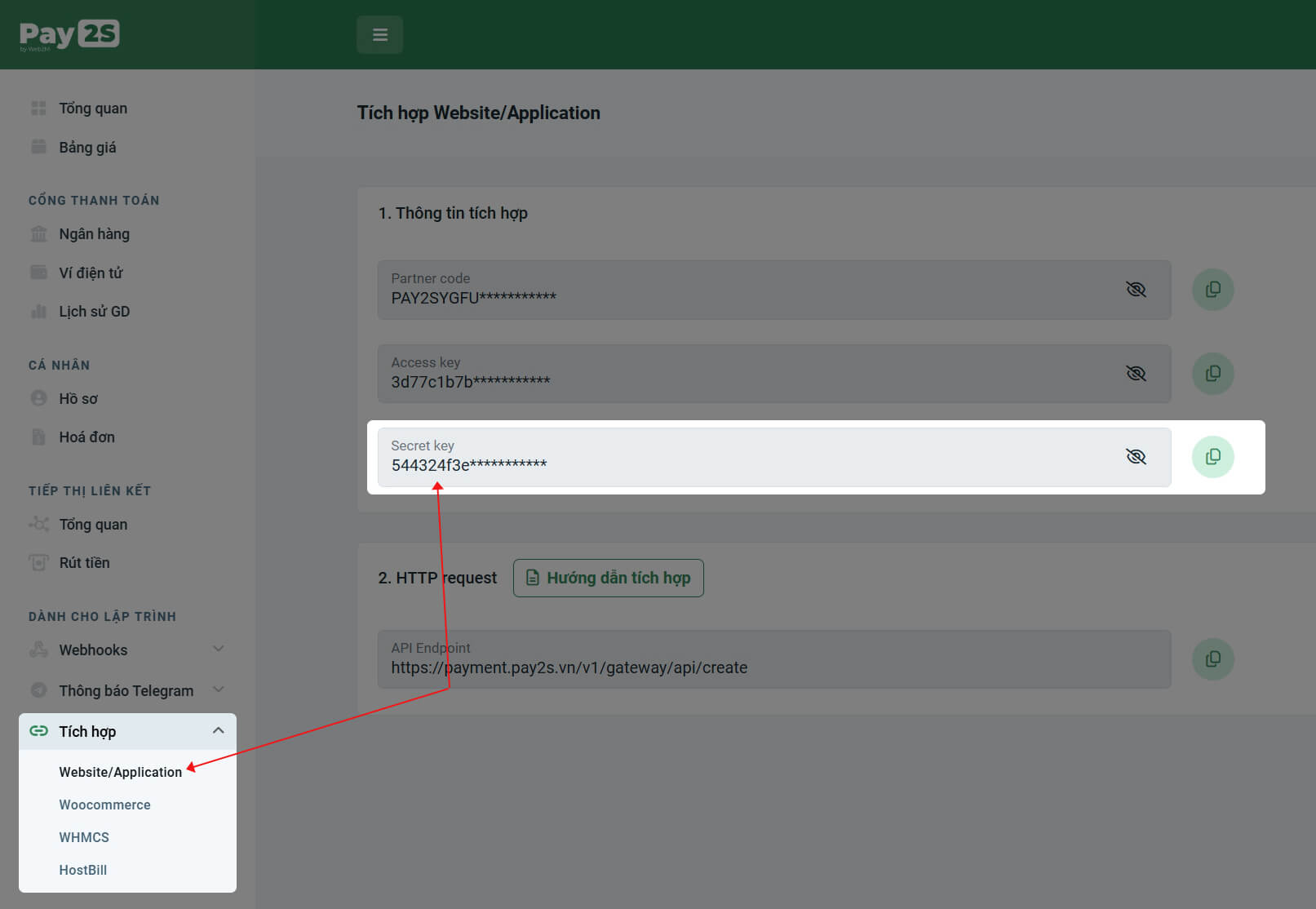
- pay2s-token: Bạn sẽ cần lấy Secret Key từ menu Tích hợp > Website/Application trên hệ thống của Pay2S, dùng ngôn ngữ lập trình phù hợp với website, ứng dụng của bạn để mã hóa chuỗi Secret Key thành Base64. Sau đó thay chuỗi Secret Key vừa mã hoá vào chuỗi xxxxxxxxxxxxxxxxxxx của pay2s-token để thêm vào header.
- bankAccounts: “Số tài khoản của bạn đã kết nối trên hệ thống Pay2S”
- begin: “Ngày bắt đầu”
- end: “Ngày kết thúc”

API truy vấn lịch sử giao dịch ngân hàng Vietcombank
- Bước 1: Liên kết tài khoản vào Pay2S
- Bước 2: Lấy mã tương ứng tại mục Tích hợp > Website/Application
- Partner Code: Định danh duy nhất của tài khoản P2S của bạn
- Access Key: Mã cấp quyền truy cập vào hệ thống Pay2S.
- Secret Key: Dùng để tạo chữ ký điện tử digital signature.
- Bước 3: Cấu hình HTTP request
-
POSThttps://payment.pay2s.vn/v1/gateway/api/create
- Content-Type:
application/json
-
Request parameter
| Key | Type | Required | Description |
|---|---|---|---|
| partnerCode | String | ✓ | Định danh duy nhất cho mỗi yêu cầu. |
| partnerName | String | Tên đối tác. | |
| requestType | String(50) | ✓ | Định danh kiểu của request. |
| ipnUrl | String | ✓ | API nhận kết quả thanh toán của đối tác. |
| redirectUrl | String | ✓ | URL chuyển hướng sau khi thanh toán. |
| orderId | String | ✓ | Mã đơn hàng của đối tác. |
| amount | Long | ✓ | Số tiền cần thanh toán (VND). |
| orderInfo | String | ✓ | Thông tin đơn hàng. |
| bankAccounts | String | ✓ | Mảng chứa các số tài khoản và Bank Code. |
| requestId | String | ✓ | Định danh duy nhất cho mỗi yêu cầu. |
| signature | String | ✓ | Chữ ký xác nhận giao dịch. Sử dụng thuật toán Hmac_SHA256 với data theo định dạng: 1 chuỗi String được sort theo thứ tự alphabet: accessKey=$accessKey&amount=$amount&accountNumber=$accountNumber&ipnUrl=$ipnUrl&orderId=$orderId&orderInfo=$orderInfo&partnerCode=$partnerCode&redirectUrl=$redirectUrl&requestId=$requestId&requestType=$requestType |
Example value
{
"partnerCode": "PAY2Sxxxxxxxxxxx",
"partnerName": "Pay2S - Giải pháp thanh toán tự động, biến động số dư",
"requestType": "PAY2S",
"ipnUrl": "https://pay2s.vn/blog",
"redirectUrl": "https://pay2s.vn/blog",
"orderId": "P2S1540456",
"amount": 150000,
"orderInfo": "WEB2M Team",
"bankAccounts": [
{
"account_number": "737478888",
"bank_id": "ACB"
},
{
"account_number": "222629219",
"bank_id": "ACB"
}
],
"requestId": "1540456472575",
"signature": "fd37abbee777e13eaa0d0690d184e4d7e2fb43977281ab0e20701721f07a0e07"
}Code mẫu và demo
- Code mẫu: https://github.com/ThaiDuyKhang/collection-link-pay2s
- Demo: https://docs.pay2s.vn/example-collection-link/
Webhook truy vấn lịch sử giao dịch ngân hàng Vietcombank (Khuyến nghị)
Sử dụng Webhook giúp xử lý thông tin theo thời gian thực mà không tiêu tốn nhiều tài nguyên.
Việc tích hợp rất đơn giản với PHP, NodeJS hoặc bất kỳ ngôn ngữ lập trình nào khác, chỉ cần khai báo điểm nhận dữ liệu, sau đó hệ thống sẽ tự động nhận phản hồi từ Pay2S và xử lý dữ liệu giao dịch ngay trên nền tảng của bạn.
Các bước tạo và tích hợp webhook
- Bước 1: Hướng dẫn tạo webhook ghi nhận giao dịch từ Pay2S (nếu đã có webhook hãy bỏ qua bước này)
- Bước 2: Hướng dẫn tích hợp webhook Pay2S
