Postman là gì?
Postman là một công cụ mạnh mẽ được sử dụng rộng rãi để thiết kế, xây dựng, kiểm thử và chia sẻ các API (Application Programming Interface). Nó giúp các developer và tester tương tác trực tiếp với các API, gửi yêu cầu và nhận phản hồi, từ đó đánh giá hiệu năng và độ ổn định của API.

Tại sao nên chọn Postman để test API?
- Giao diện trực quan: Dễ dàng sử dụng, không yêu cầu nhiều kiến thức về lập trình.
- Đa dạng các phương thức HTTP: Hỗ trợ đầy đủ các phương thức như GET, POST, PUT, DELETE, …
- Tạo và quản lý collection: Tổ chức các request một cách hiệu quả.
- Viết test case: Kiểm tra kết quả trả về của API một cách tự động.
- Tích hợp với nhiều công cụ: Jenkins, GitHub, Newman,…
- Cộng đồng lớn: Có nhiều tài liệu, khóa học và forum hỗ trợ.
Cài đặt Postman
- Đầu tiên bạn cần đăng ký tài khoản postman miễn phí tại https://identity.getpostman.com/signup
- Sau đó bạn vào trang https://www.postman.com/downloads để tải postman về máy tính với phiên bản mới nhất là Postman v11.
Hoặc bạn có thể đăng nhập và sử dụng trực tiếp trên website postman, thường thì tải về cài đặt sử dụng trên máy tính sẽ tối ưu và tiện hơn. Dù sử dụng trên website hay trên phần mềm thì tất cả thông tin và dữ liệu của bạn đều được đồng bộ với nhau ngay lập tức, rất tiện lợi.

- Các bước cài đặt rất đơn giản, bạn chỉ cần nhấn accept cho tất cả để cài theo mặc định và đăng nhập tài khoản vừa tạo là xong.
Hướng dẫn test API với Postman
Mình sẽ test API với website https://jsonplaceholder.typicode.com, đây là 1 website cung cấp API giả miễn phí dùng để thử nghiệm và tạo mẫu với nhiều endpoint khác nhau, được hỗ trợ bởi JSON Server và LowDB. Bạn có thể xem hướng dẫn sử dụng website tại https://jsonplaceholder.typicode.com/guide
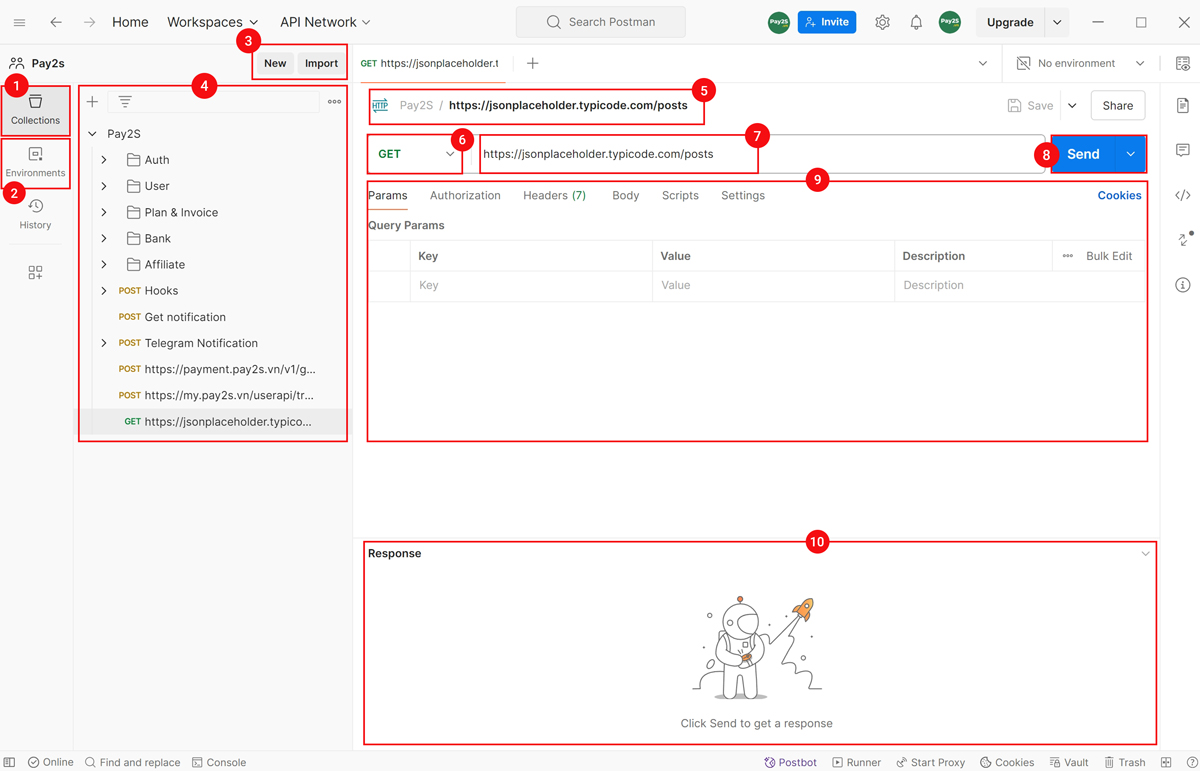
1. Làm quen với giao diện Postman

- Menu Collections: Khu vực quản lý tất cả các Collections và Requests của bạn. Đây là nơi giúp tổ chức và truy cập nhanh chóng các API đã lưu.
- Menu Environments: Dùng để thiết lập các biến môi trường cho toàn cục (Global) hoặc từng môi trường riêng biệt mà bạn tạo. Những biến này có thể được truyền vào body của các request hoặc trong các script test, giúp tự động hóa và tùy chỉnh các thử nghiệm API.
- Button New & Button Import:
- Button New: Lối tắt giúp tạo nhanh các request, collections, environments, và workspace mới.
- Button Import: Dùng để import dữ liệu Collections từ file JSON, bao gồm cả các tệp JSON của environments. Điều này rất hữu ích khi bạn cần chia sẻ hoặc chuyển đổi giữa các dự án.
- Vùng Quản Lý Collections và Requests: Đây là khu vực trung tâm nơi bạn có thể tạo, chỉnh sửa, và quản lý các Collections và Requests. Tất cả các thao tác thiết lập chính đều được thực hiện tại đây.
- Thay Đổi Tên Request và Collection: Bạn có thể nhanh chóng thay đổi tên của các Request, Collection hoặc Folder ngay tại đây, giúp quản lý các thành phần trở nên dễ dàng hơn
- Dropdown Phương Thức API: Chọn phương thức HTTP mà bạn muốn sử dụng như GET, POST, PUT, PATCH, DELETE, HEAD, OPTIONS. Mỗi phương thức phù hợp với các loại thao tác khác nhau trên tài nguyên API.
- Input Nhập URL API: Ô nhập URL của API mà bạn muốn gửi request đến. Hãy đảm bảo URL chính xác để nhận được phản hồi mong muốn từ server.
- Nút Send: Nút gửi request, giúp bạn thực hiện request tới server và nhận phản hồi ngay lập tức. Đây là hành động cốt lõi khi kiểm tra API.
- Vùng Thiết Lập Dữ Kiện Đầu Vào của Client:
- Bao gồm các mục như Params, Authorization, Headers, Body, Pre-Request Script, Tests, và Settings.
- Tại đây, bạn có thể định nghĩa các tham số, headers, và nội dung body cần thiết cho request của mình, cũng như viết các script để tự động hóa trước và sau khi gửi request.
- Vùng Response từ Server: Khu vực hiển thị kết quả từ server bao gồm mã trạng thái (status code), headers và nội dung body của response. Đây là nơi bạn kiểm tra và xác thực kết quả của request.
2. Tạo một request mới
- Nhấp vào nút “New“ và chọn “Request“.
- Điền thông tin:
- Method: Chọn phương thức HTTP phù hợp. Ví dụ, để lấy danh sách các bài viết, chọn “GET”.
- URL: Nhập địa chỉ API. Ví dụ: https://jsonplaceholder.typicode.com/posts
- Headers: Nếu cần thiết, bạn có thể thêm các header vào đây.
- Body: Phần này chỉ cần điền khi bạn muốn gửi dữ liệu đến server (ví dụ: khi tạo một bài viết mới).
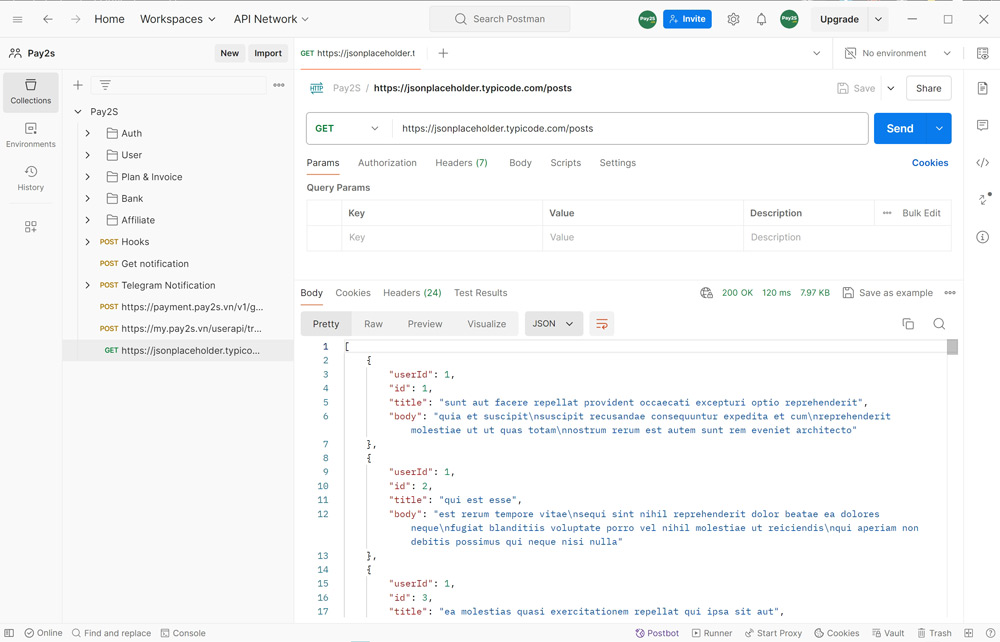
3. Gửi request và xem kết quả
- Nhấp vào nút “Send” để gửi yêu cầu.
- Kiểm tra kết quả:
- Status code: Mã trạng thái HTTP (200: thành công, 404: không tìm thấy, …)
- Headers: Các thông tin trả về từ server
- Body: Dữ liệu trả về dưới dạng JSON

4. Thực hành với các endpoint khác
API https://jsonplaceholder.typicode.com cung cấp nhiều endpoint khác nhau để bạn khám phá:
- https://jsonplaceholder.typicode.com/users: Lấy danh sách người dùng
- https://jsonplaceholder.typicode.com/posts: Lấy danh sách bài viết
- https://jsonplaceholder.typicode.com/comments: Lấy danh sách bình luận
- https://jsonplaceholder.typicode.com/albums: Lấy danh sách album
- https://jsonplaceholder.typicode.com/photos: Lấy danh sách ảnh
- https://jsonplaceholder.typicode.com/todos: Lấy danh sách công việc
- https://jsonplaceholder.typicode.com/posts?userId=1: Lấy danh sách bài viết theo người dùng (Bạn có thể thay đổi
userIdđể lấy bài viết của người dùng khác.)
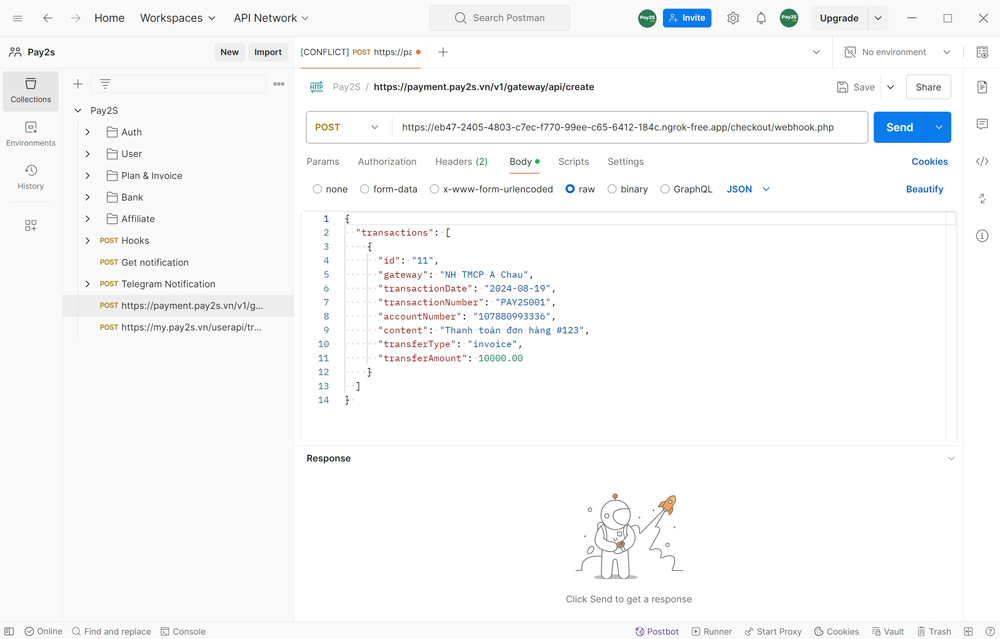
Ví dụ: Tạo một bài viết mới
- Method: POST
- URL: https://jsonplaceholder.typicode.com/posts
- Body:
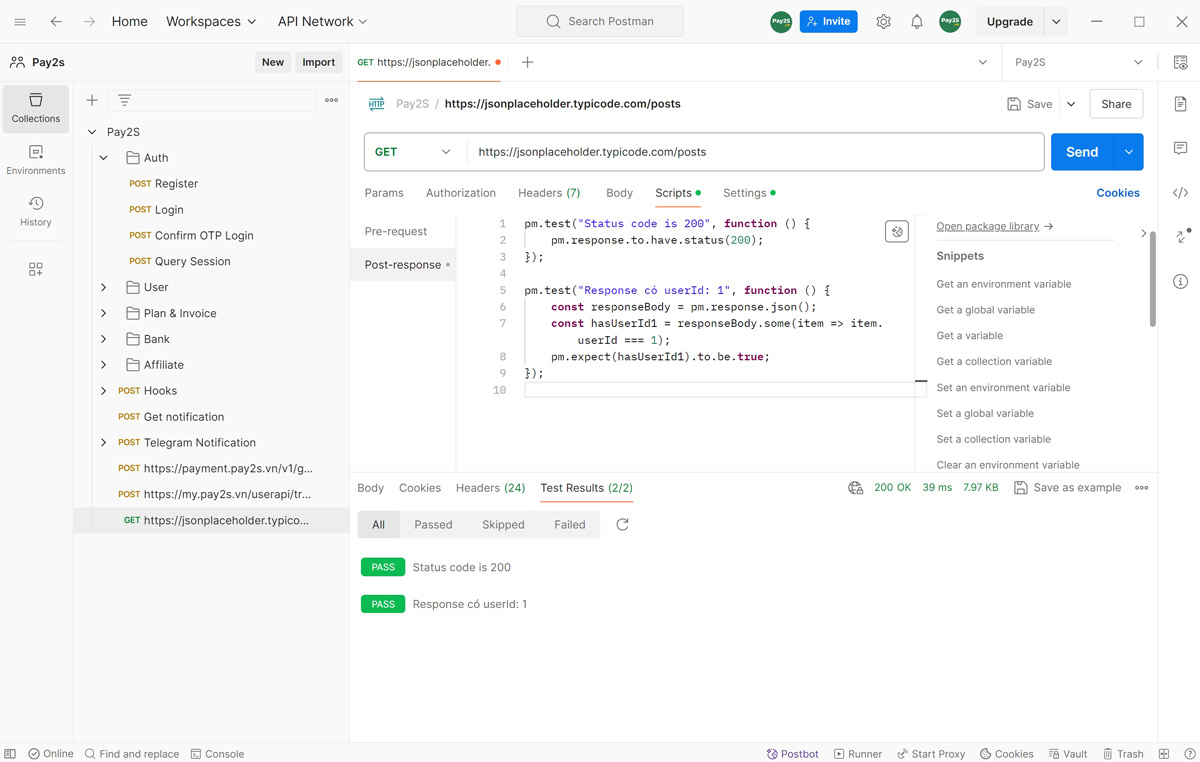
5. Tự động hoá với Scripts
Trong Postman, bạn có thể sử dụng JavaScript để viết các test script nhằm tự động kiểm tra phản hồi của API sau khi gửi request. Các script này được viết trong tab “Tests” của Postman và có thể giúp bạn xác minh các thông tin như status code, nội dung của response, headers, thời gian phản hồi, và nhiều yếu tố khác.
- Mở Tab “Tests”: Khi bạn đã cấu hình xong request, chuyển đến tab “Tests” nằm bên cạnh tab “Body” trong khu vực thiết lập dữ kiện đầu vào.
- Viết Test Script: Tại đây, bạn có thể viết các đoạn mã JavaScript để kiểm tra các yếu tố khác nhau của response. Ví dụ:

6. Sử Dụng Environment Variables (Biến môi trường)
Environment Variables (biến môi trường) trong Postman giúp bạn quản lý và sử dụng các giá trị động như URL, token, hoặc bất kỳ giá trị nào mà bạn thường phải thay đổi giữa các môi trường (Development, Staging, Production).

- Menu Environments: Tại đây, bạn có thể quản lý các biến môi trường cho toàn cục (Global) hoặc cho các môi trường cụ thể mà bạn đã tạo. Những biến này có thể được sử dụng trong body của các request hoặc trong các script test, giúp bạn tự động hóa và tùy chỉnh các thử nghiệm API một cách dễ dàng.
- Create New Environment: Nút này cho phép bạn tạo một môi trường mới. Đây là cách đơn giản để thêm các biến môi trường mới vào dự án của bạn.
- Globals: Đây là môi trường chung có hiệu lực cho tất cả các dự án của bạn. Các biến được khai báo trong phần này có thể được sử dụng ở bất kỳ đâu trong Postman.
- New Environment: Nhấp vào tùy chọn này để tạo một môi trường mới. Bạn có thể đặt tên cho môi trường của mình sao cho dễ nhớ và phù hợp với mục đích sử dụng.
- Add New Variable: Sử dụng tùy chọn này để tạo một biến môi trường mới. Bạn có thể thêm nhiều biến khác nhau tùy thuộc vào nhu cầu của bạn.
- Initial Value: Đây là giá trị mặc định của biến môi trường khi bạn tạo hoặc cập nhật nó. Đây là giá trị sẽ được sử dụng khi môi trường mới được khởi tạo.
- Current Value: Đây là giá trị hiện tại của biến môi trường. Khi bạn thay đổi giá trị này, nó sẽ được áp dụng cho tất cả các request và script test mà sử dụng biến này.
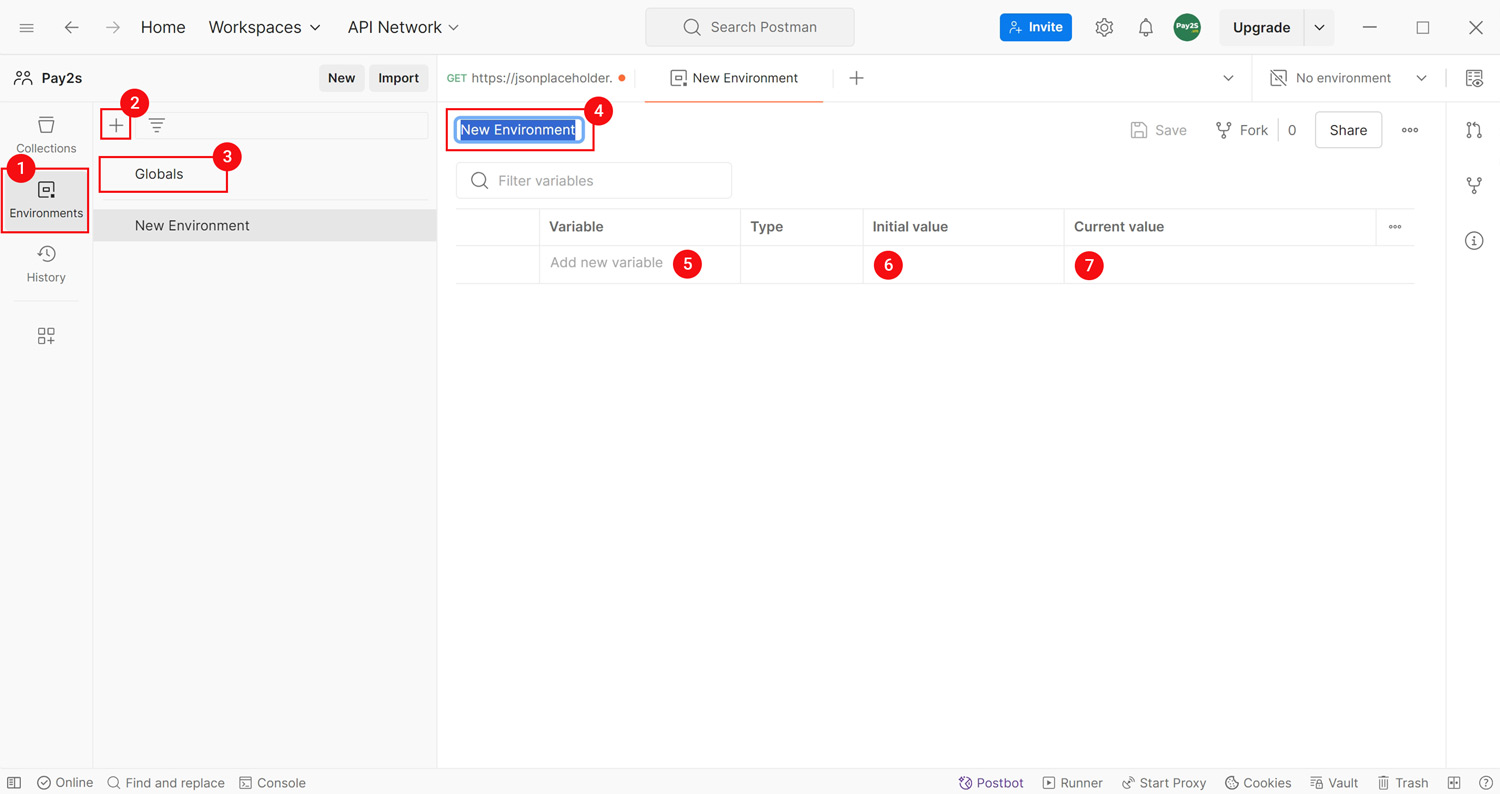
Cách tạo Environment Variables:
- Tạo Environment Mới:
- Trong Postman, chọn biểu tượng “Environment” ở cột menu bên trái.
- Chọn “Create New Environment” để tạo một môi trường mới. Đặt tên cho môi trường này (ví dụ: Development, Production,…).
- Thêm Biến Môi Trường:
- Trong môi trường vừa tạo, thêm các biến mà bạn cần sử dụng bằng cách nhập tên biến và giá trị tương ứng. Ví dụ:
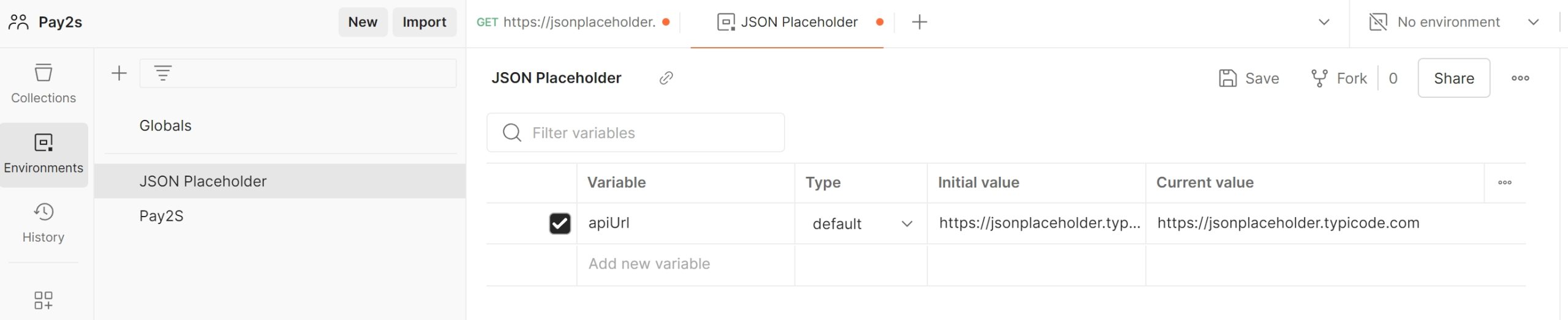
- Tên biến:
apiUrl, Giá trị:https://jsonplaceholder.typicode.com - Nhấn tổ hợp phím tắt Ctrl + S để lưu lại môi trường sau khi thêm các biến.
- Tên biến:
- Trong môi trường vừa tạo, thêm các biến mà bạn cần sử dụng bằng cách nhập tên biến và giá trị tương ứng. Ví dụ:

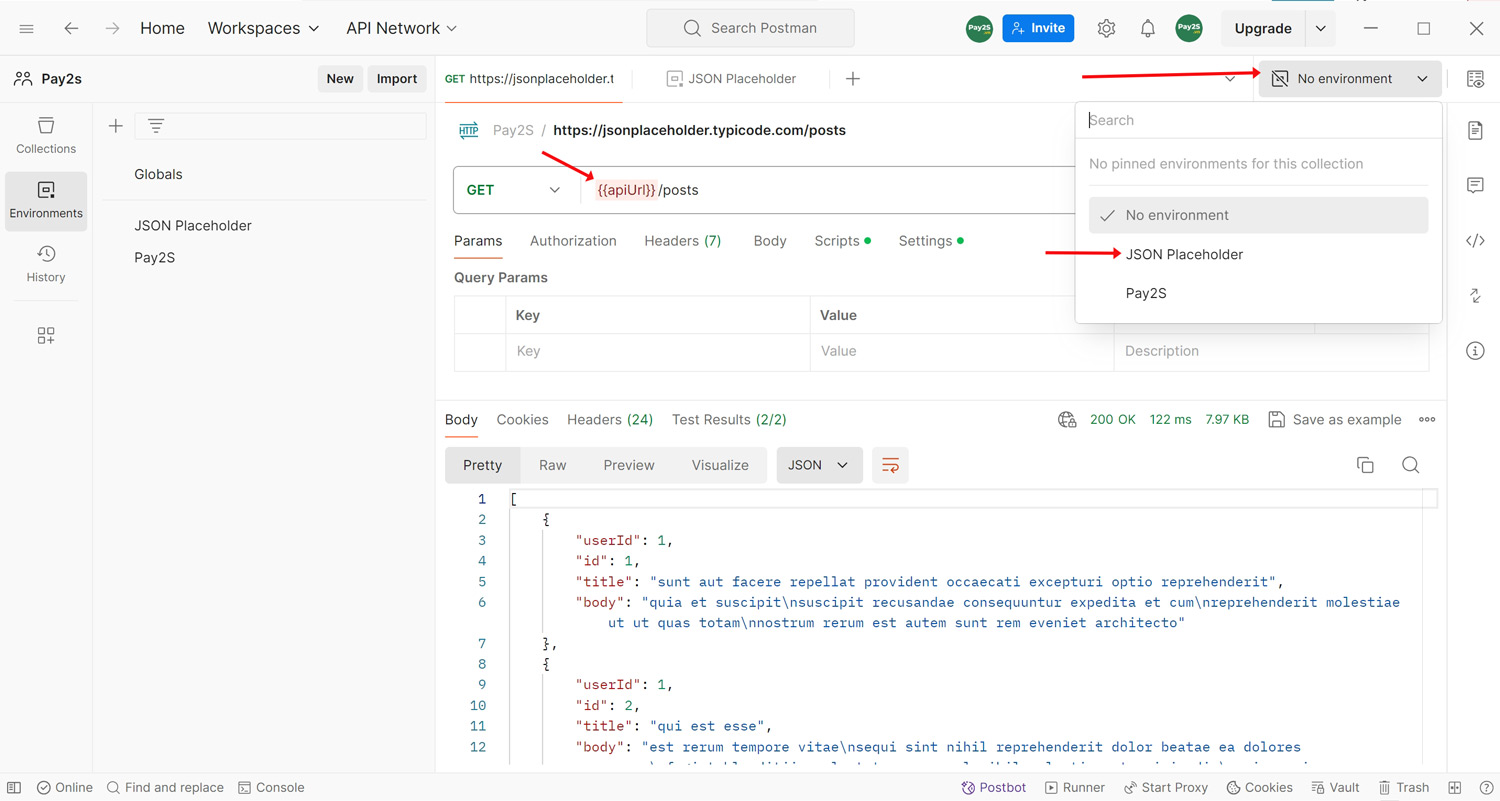
Sử Dụng Biến Trong Request:
Khi đã tạo Environment Variables, bạn có thể dễ dàng sử dụng chúng trong URL, Headers, hoặc Body của request. Cú pháp để gọi biến là {{apiUrl}}.
Lưu ý: nếu bạn có nhiều môi trường khác nhau thì hãy chọn môi trường phù hợp với dự án mà bạn đang thực hiện

Ngoài ra bạn có thể áp dụng biến ở tất cả mọi nơi như Params, Headers, Scripts, Body,…
Lợi Ích của Environment Variables:
- Tiện lợi: Giúp bạn dễ dàng chuyển đổi giữa các môi trường mà không cần phải chỉnh sửa thủ công từng request.
- Tự động hóa: Cho phép bạn chạy các test scripts với các biến động, giúp kiểm tra nhiều trường hợp khác nhau một cách tự động.
- Bảo mật: Bạn có thể tách riêng các giá trị nhạy cảm (như API keys) ra khỏi các request cố định, giúp tăng cường bảo mật khi chia sẻ Collections.
Kết luận
Qua bài hướng dẫn trên hy vọng bạn làm quen và nắm được tất cả các bước cơ bản để sử dụng Postman test API, chúc các bạn thành công.
Các câu hỏi thường gặp
- Postman có miễn phí không? Có, Postman có phiên bản miễn phí với đầy đủ các tính năng cơ bản.
- JSONPlaceholder có phải là API thật không? Không, JSONPlaceholder là một API giả được tạo ra để phục vụ mục đích học tập và thử nghiệm.
- Tôi có thể sử dụng Postman để test các API khác không? Hoàn toàn có thể, Postman có thể được sử dụng để test bất kỳ loại API nào.